
使用 vuetify 元件時常有的狀況劇就是 - 標題的 UI 設計需要客製化,例如放上 fontawesome 的 icon,但你的元件是 vuetify 父元件(v-select),客製的對象是迴圈後的子元件(選單下的選項 v-selection),這時候要如何成功渲染 fontawesome 的 icon ?
1 | <v-select |
使用 <i></i> 標籤
目前可以知道的小撇步就是 fontawesome 的 icon 要使用 vue v-html 渲染,必須使用 <i></i> 標籤才能成功,不能放入 vuetify <v-icon></v-icon>,無法正確編譯成 html。
在父元件內使用 v-slot
可以知道目前的元件結構會是這樣的:
v-select(父)
|
v-selection(子)
選項是這樣:
1 | [ |
vuetify 父元件(v-select)透過 props items 選項的陣列可以使用 v-slot 轉換成 html 模板傳入:
Override the item and selection slots, and use v-html.
參考網址:https://stackoverflow.com/questions/56665185/show-raw-html-in-vuetify-v-select
vue 2 版本
由於子元件會有 default 選項,要使用插槽針對 selection 修改;
而下拉選項要使用插槽針對 item 修改。
寫法 1
1 | <v-select :items='item'> |
寫法 2
1 | <v-select :items='item'> |
簡潔版本
1 | <v-select :items='item'> |
vue 3 版本
1 | <template #item='{item}'> |
vuetify api 說明
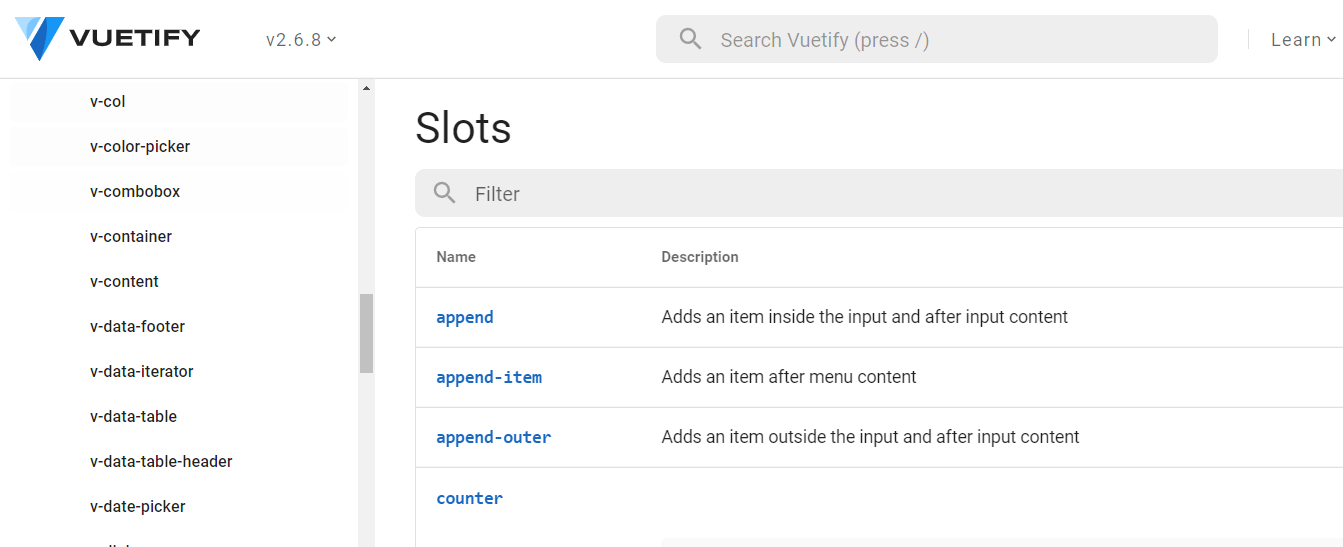
在每個元件的 api 文件下方都有提供現成的插槽可以使用:

評論