先前自己的一個小專案使用了 Google 官方的 Sheet Api v4 來寫入花費明細,除了要自幹一套 Node.js 搞定 Sheet API 的 OAuth 之外,還要忍受每過七天 tkn 就會失效的痛苦,終於在茫茫文件海中發現到 App 小天堂 Google Apps Script 這套輕量型的 Paas 平台,讓你撰寫一段小小的 javascript code 就能一秒產生 API endpoint!
啟用 GCP Google Apps Script
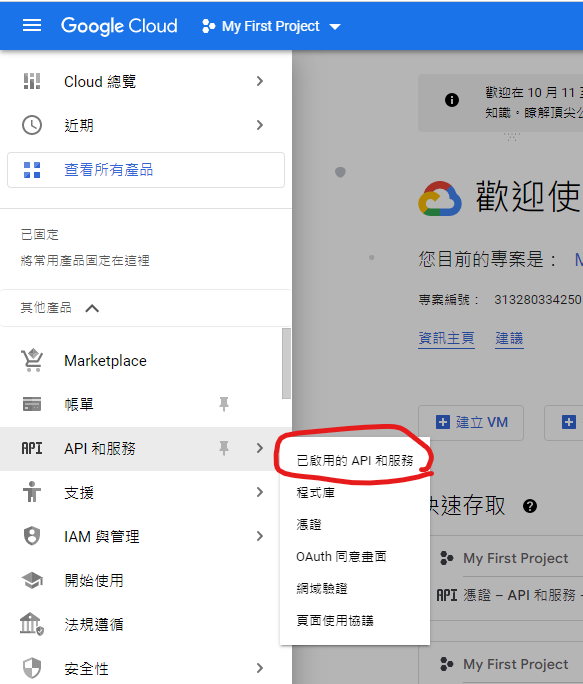
首先要準備好的就是你 GCP 上的 API 要記得啟用,打開 Google Sheets API 以及 APPs Script API:

打開之後去建立一個空白表單來產生需要的 Sheet ID,會在表單連結裡 d/ 後方的一串亂碼.

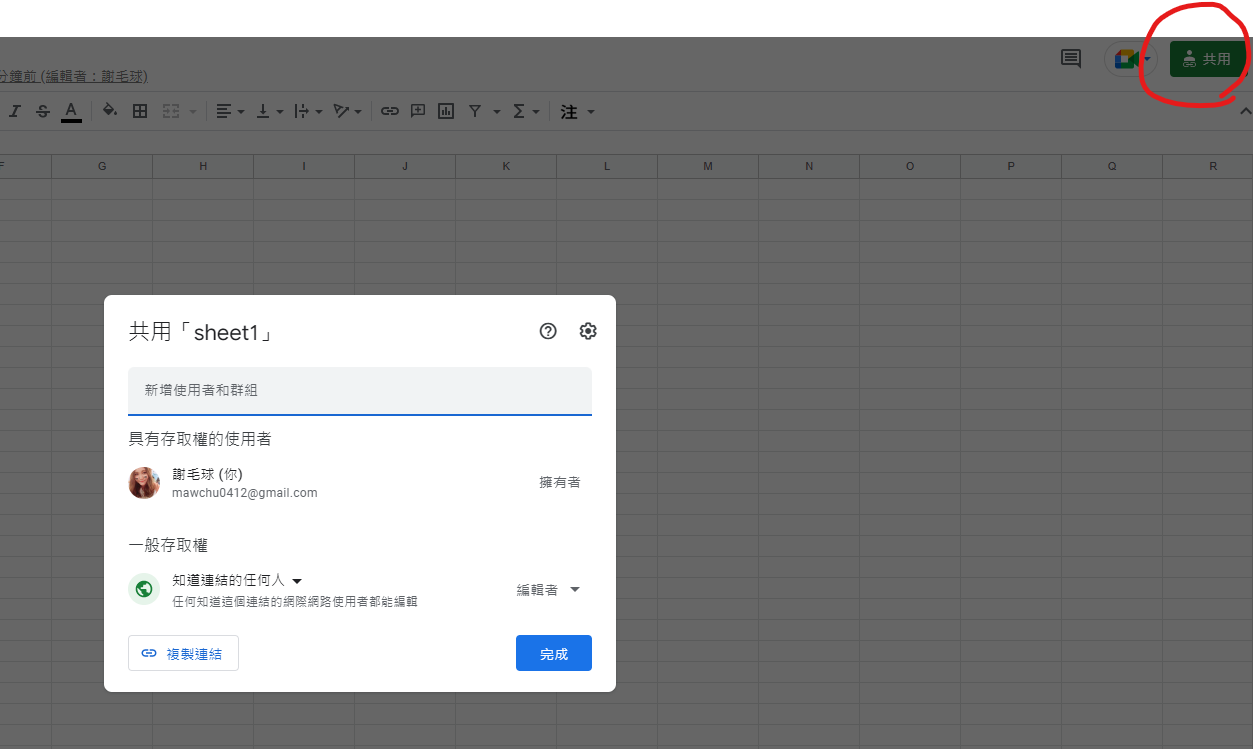
接著把表單存取權限開到最大,讓任何知道連結的人都可以編輯表單:

透過 Google Apps Script 建立應用程式
撰寫程式
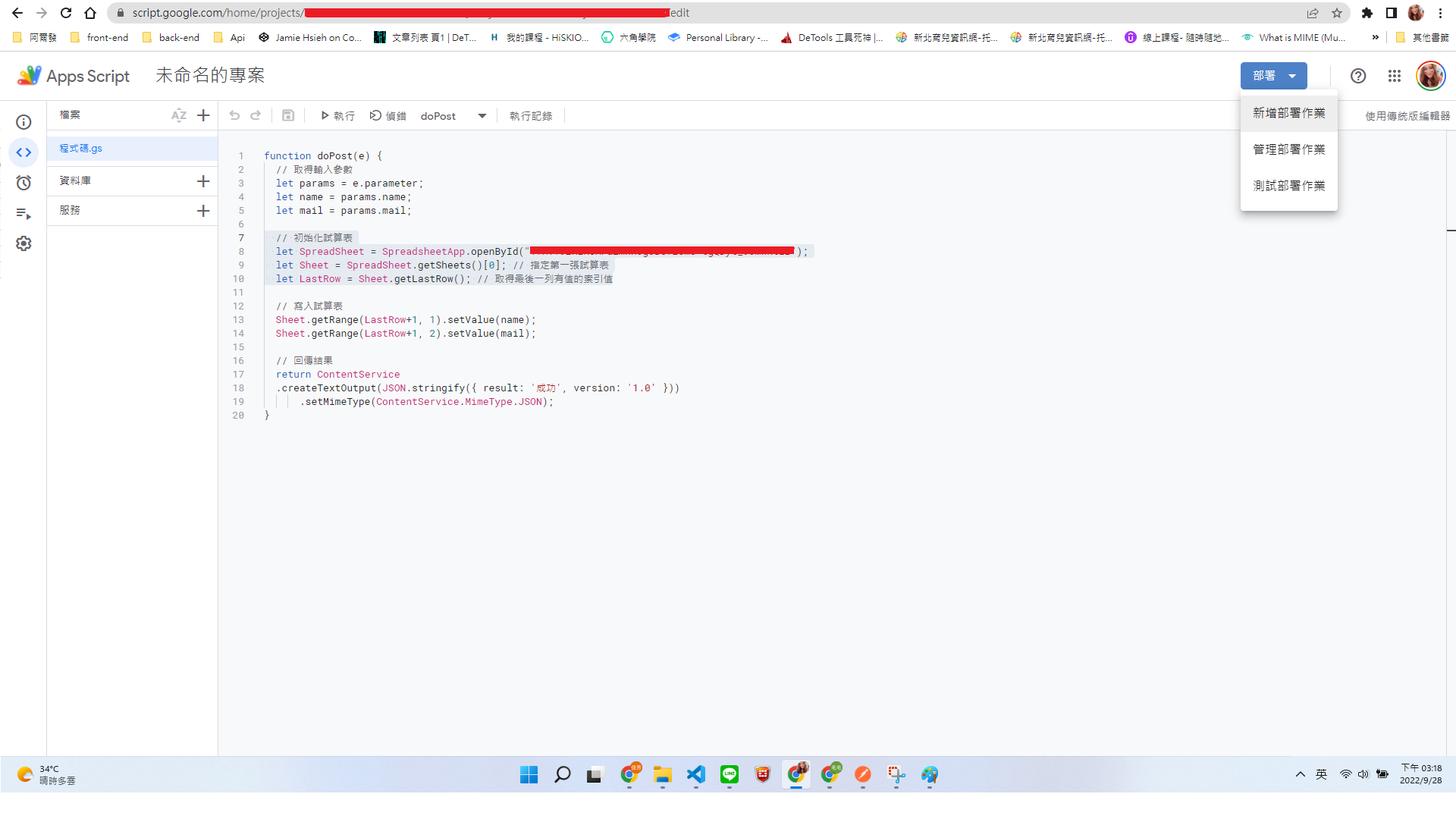
接下來是重頭戲,建立寫入 Google 表單的 app,點案這裡進入 Google Apps Script 介面,撰寫以下的程式碼:
來源之後補上:
1 | function doPost(e) { |
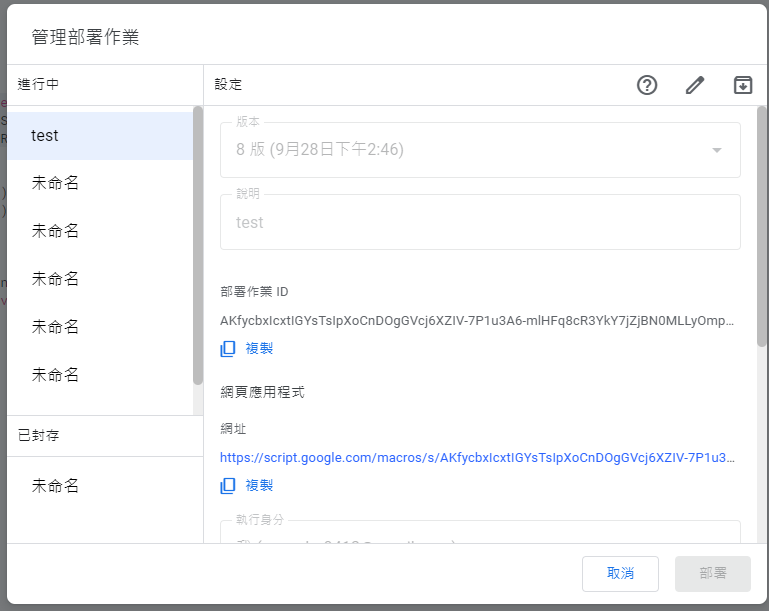
部屬程式
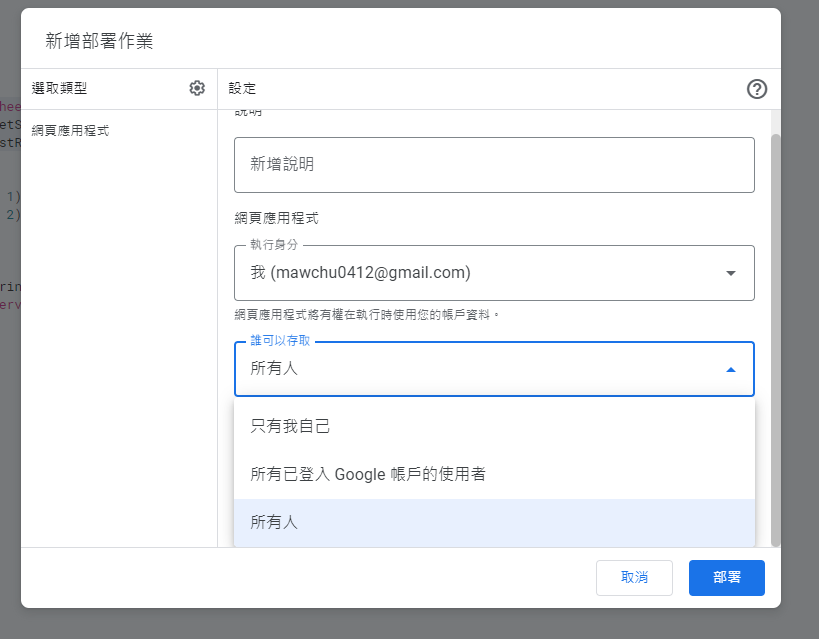
點選右上方的部屬,選擇類型為「網頁應用程式」.以及呼叫 API 的權限設定要記得選擇,所有人都可以呼叫這個程式並且寫入:


獲得端點 API
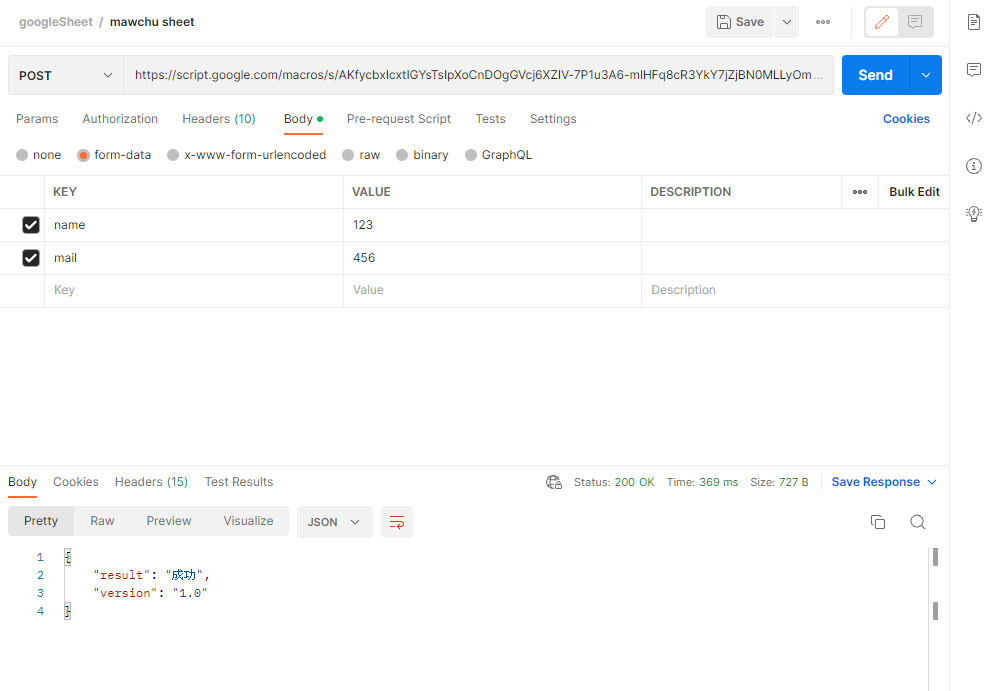
部屬完成會有 API 網址產生,這時候就可以複製起來然後使用 postman 操作看看是否成功囉!


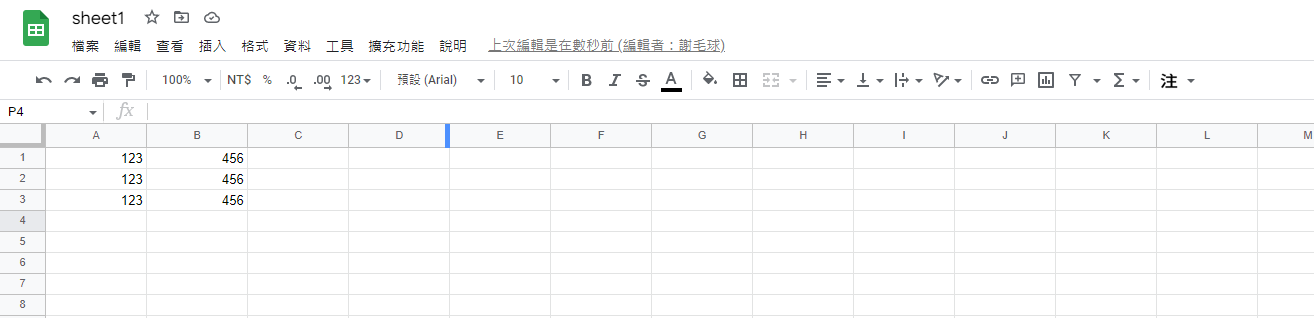
來查看一下 google sheet 這邊是否成功寫入:

大功告成囉!
評論