響應式數據
配合新的 setup 函式,偵測響應式數據的方法有 ref 與 reactive,響應式數據就是在數據變化時可以敏銳偵測到,並且隨之變動 virtual dom,達到 MVVM 的資料締結。
ref 函式
取代 data 函式,返回一個代理對象
ref 接受所有型別的數據,並且將資料包裝成一個代理,需要透過 .value 取得原始資料的數據,但須注意的是代理取得的值並非原始數據:
Vue3 一項顯著的變革就是 Composition API,提升撰寫每一個元件專屬方法與資料的便利性:
Composition API is a set of APIs that allows us to author Vue components using imported functions instead of declaring options. It is an umbrella term that covers the following APIs.
Composition API 使得元件得以直接使用 import 進來的 functions,而不是透過選項來宣告,該特性封裝了以下的 API方法:
例如 ref() 和 reactive() 可創造響應式(reactive)、計算式(computed)與監聽(watchers)的資料狀態
例如 onMounted() 和 onUnmounted(), 容許使用編成方式撰寫元件的生命週期鉤子
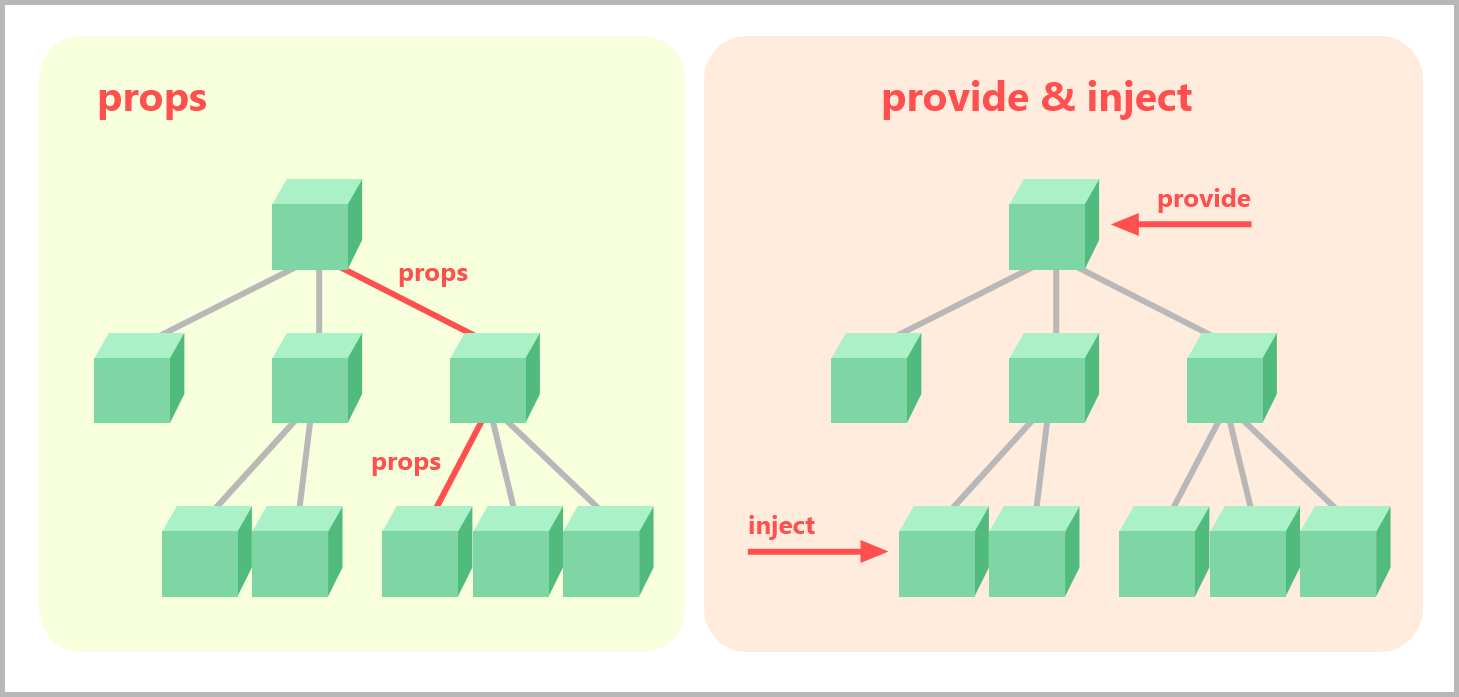
例如 provide() and inject(), 提供一個祖父 -> 父(跳過) -> 子元件之間依賴注入(Dependency Injection)的接口,可以更好的分化元件之間的需求,了解更多內容可以詳讀這篇
簡單下個速記法:
provide() 與 inject() 看做是 prop 的昇級版,看個示意圖吧!

Vue 3 將 Composition API 整合在單個元件的 <script setup> 標籤中,可以直接默認寫在裡面的內容都是提升到 created() 和 beforeCreated()的生命週期階段去實踐的
In Vue 3, it is also primarily used together with the
<script setup>syntax in Single-File Components.
1 | <script setup> |
多了一層代理(proxy)包裹所有的資料(data),使得 vue3 在處理 data 上有些變革:
當你需要將資料型態重新賦值(reassign)時可以選用 ref(),其實該方法背後也調用了 reactive() 只是你不知道而已,原始型別非常適合使用此代理包裹,另外當你的物件型別資料並沒有一開始的屬性值,例如空物件或空陣列,也可以考慮使用這個方式。
需要特別注意的點就是該方法取值要添加 .value 才能取得。
ref() Use-Case
You’ll always use ref() for primitives, but ref() is good for objects that need to be reassigned, like an array.
When you write ref([]) it is equivalent to ref(reactive([])).
當需要將物件型別的資料型態其中某個屬性值透過指向參考(dot notation)來修改值的時候可以選用 reactive(),前提在於你知道該物件內容的屬性值有哪些,屬性值彼此之間的牽動關聯性是甚麼,甚至可以直接撰寫 computed() 來決定某屬性值,該方法須注意不能被重新賦值更改指向參考,完全不會理你。
看到透過 reactive 包裝後的資料連 computed 都包裝了進去,是不是覺得非常的方便,不需要再另外切開去寫computed ,在尋找相依性的資料也變簡單。
https://medium.com/i-am-mike/vue-3-ref-%E8%B7%9F-reactive-%E6%88%91%E8%A9%B2%E6%80%8E%E9%BA%BC%E9%81%B8-2fb6b6735a3c
reactive() Use-Case
A good use-case for reactive() is a group of primitives that belong together:
只需要在非必要的 props 加上? 就可以囉!不然 typescript 會一直跳出警語 ts(2322)
1 | const props = defineProps<{ |
轉換透過vue創造的代理物件為普通物件,可轉換的代理物件有 reactive(), readonly(), shallowReactive() 或 shallowReadonly()。
This is an escape hatch that can be used to temporarily read
-->Returns the raw, original object of a Vue-created proxy.

本篇尚未完整,持續更新中…
Update your browser to view this website correctly. Update my browser now